You now have an accurate, informative, artfully rendered 3d map—the gold standard for interactive maps. The next step is getting it to the correct audience. Maps are meant to be used, embedding our interactive maps is the most common and effective way to share the map.
This webinar covers best practices for embedding the interactive map.
To inspire you, here are some of the best implementations of map embeds.
Specific Categories
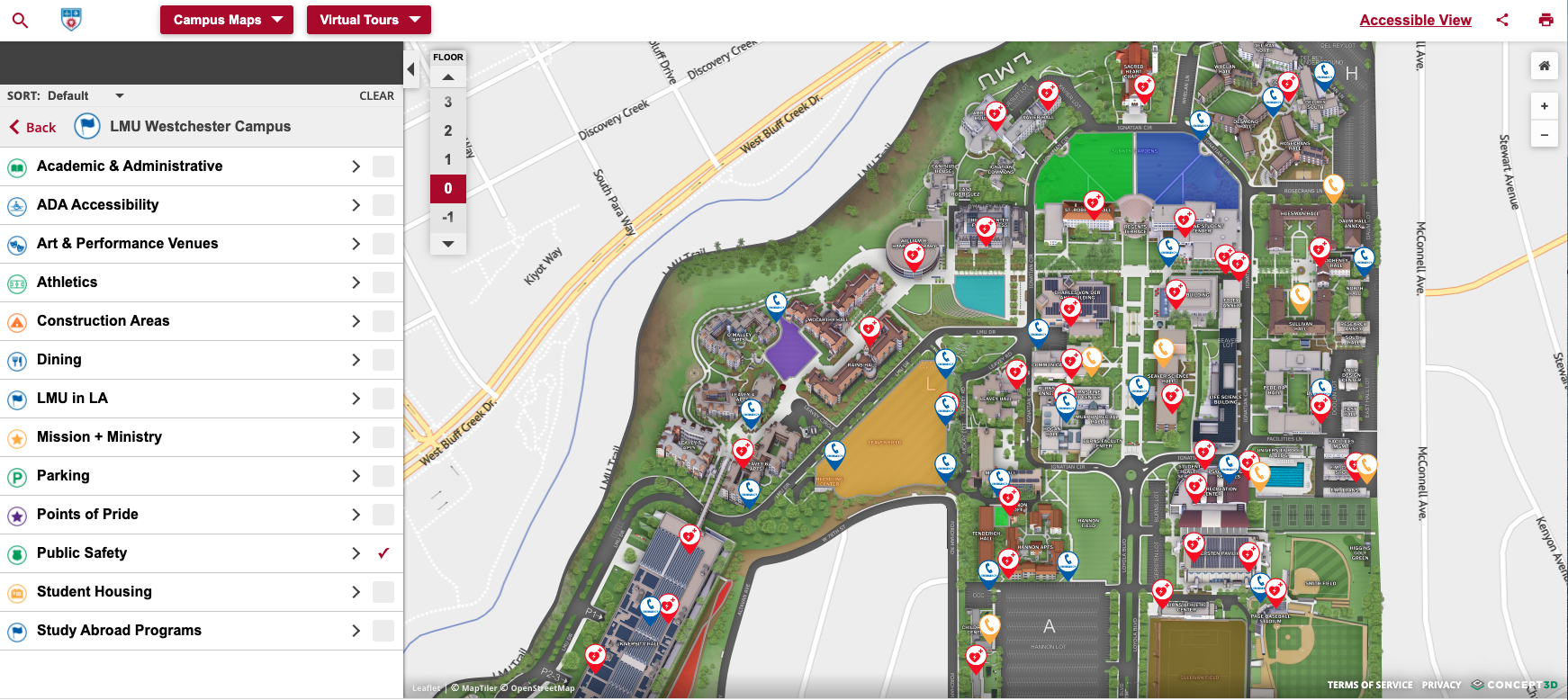
Each category and location of the interactive map has a unique URL, so specific views can be embedded dependent on the message or need for that particular audience.

For example, embed the map on the Events page of a website with the Events category selected makes sense. Then the same map can be embedded on the Health and Safety page just with the Public Safety category. Take it to the next level with Private Categories. When a category is set to private, it can only be viewed from the specific URL. This URL can be turned into an embed. If there are categories that are relevant only to a small group or contain sensitive information, the embed can be behind a login so that only those that need to know can see the Private Category.
Static Maps
Sometimes embedding the entire interactive map is unnecessary. A full embed can create information overload when only a single location is meaningful. Static map views are an embed of a single location into a webpage.
The most common and best use case for this is on event pages to easily show the location.
iframe vs. Link Out
No discussion about interactive map embedding is complete without addressing the age-old debate, iframe vs. link out.
An iframe embeds a website within a website. Concept3D’s interactive map is web-based; each map instance is its own website. When clients implement their digital map they can either embed it with an iframe or link out to the map. When the map is the main map, the map for visitors to find and navigate the campus, linking out is the best practice. However, embedding the map with an iframe allows for the previously discussed embed use cases. Here are the best practices for using an iframe.

